- SWELLのヘッダーのデザインのカスタマイズ方法が知りたい。
 ゆめと
ゆめと今回はSWELLのヘッダーのカスタマイズ方法を画像付きで詳しく解説していきます。



がんばれ
SWELLでは、設定の変更をプレビュー画面で確認しながらカスタマイズ出来る機能があるので、この機能を使って、変更を確認しながら基本設定を進めましょう。


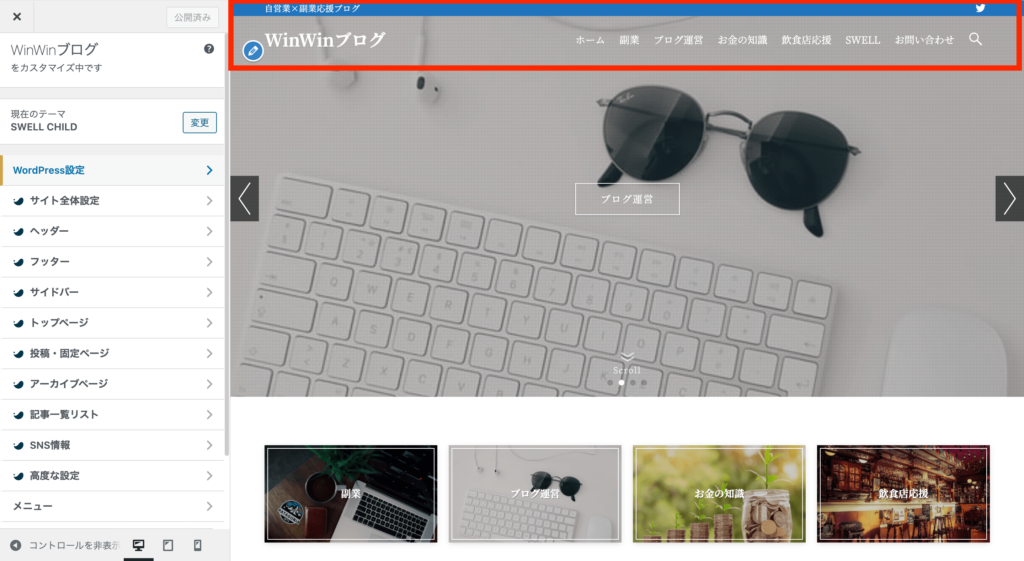
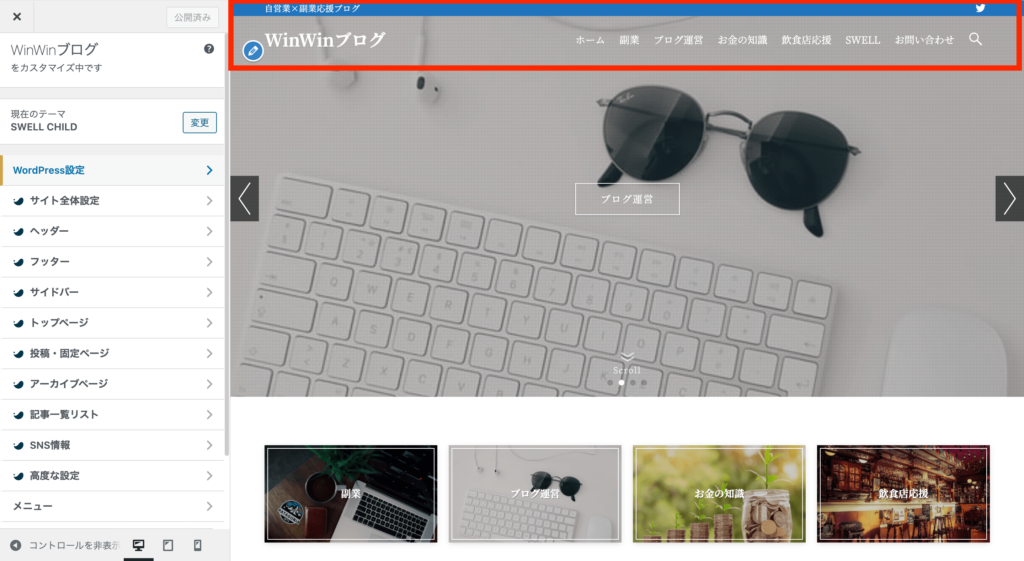
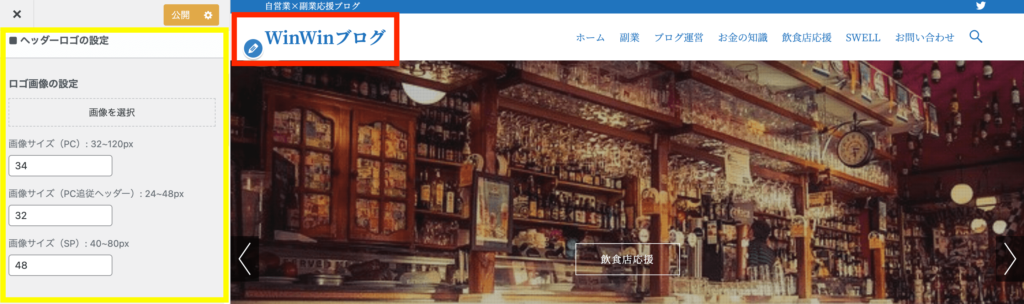
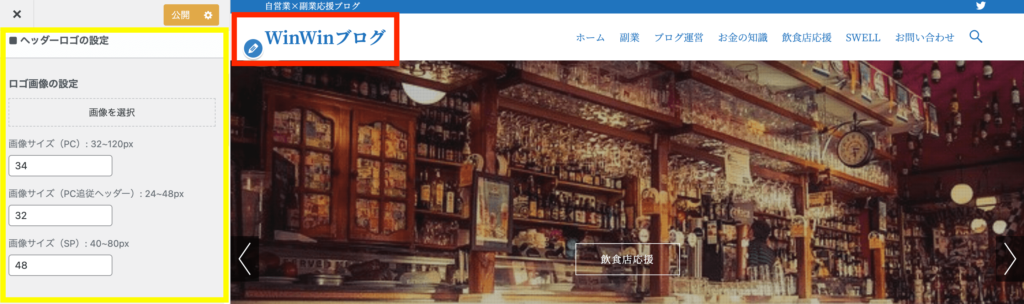
赤枠のところが『ヘッダー』です!
それでは詳しく解説していきます。
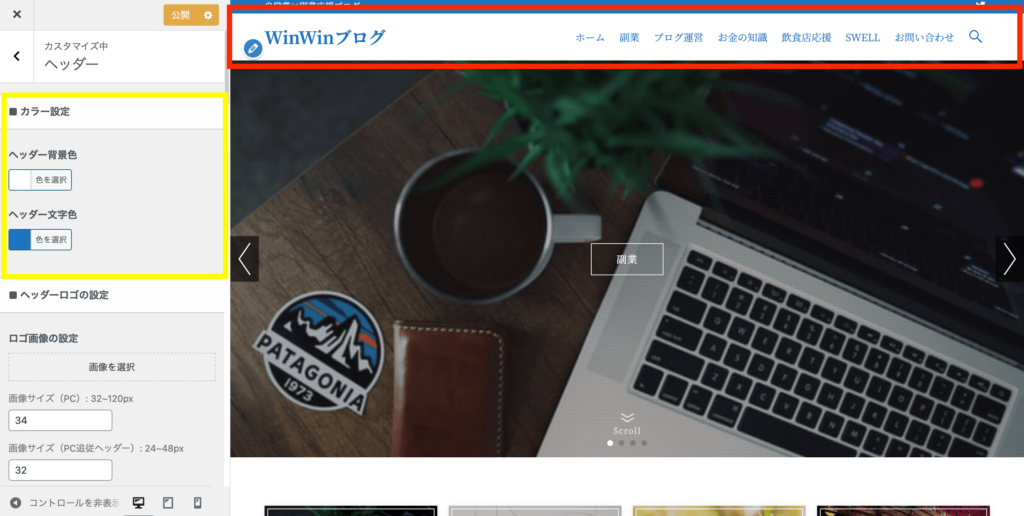
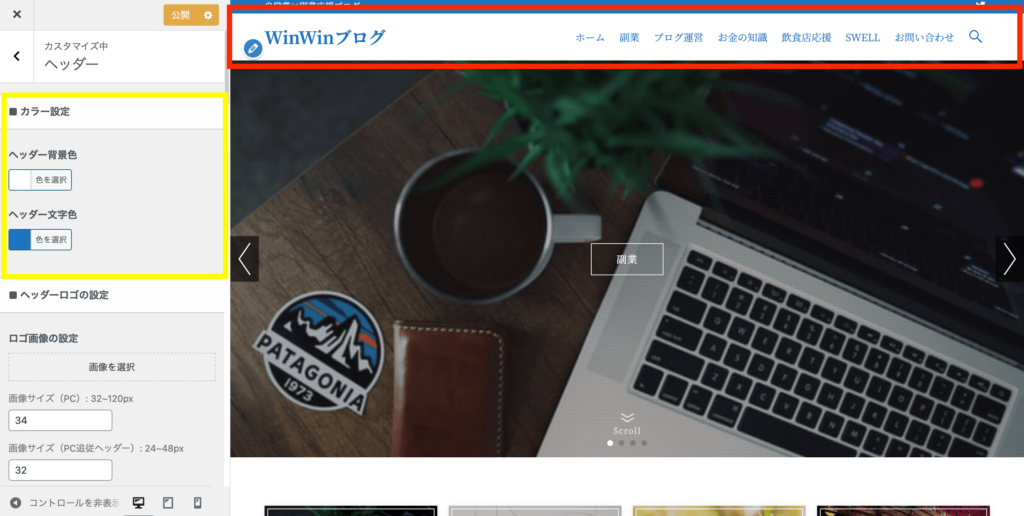
カラー設定


「外観」>「カスタマイズ」>「ヘッダー」に進みます。
ここではヘッダーの赤枠のカラー設定を行います。
「ヘッダー背景色」と「ヘッダー文字色」を好きな色を選んでください。
ヘッダーロゴの設定


自分のサイト名のロゴ画像がある方は、ここでロゴ画像とサイズを設定してください。
「画像サイズ(SP)」とはスマホサイズのことです。
画面左下の方のスマホマークがあるので選択して、実際のスマホサイズで見ながらロゴサイズの調整を行ってください。


ロゴ画像がない方はそのままタイトルが文字表記されます。
タイトルが表記されないよ〜って方へ


SWELLのデモサイトをインストールして初めてヘッダーの設定する際、
赤枠の「SWELL DEMO」というロゴ画像が初期設定で貼られているため、
自分のタイトルが文字表記されない状態になっています。
なので一度、「ロゴ画像の設定」で適当な画像を貼り付けて、その後「削除」をすればタイトルが文字表記されますのでやってみてください。



僕もロゴ画像がなかったので、ブログタイトルが表記されずここで最初つまずきました。(苦笑い)
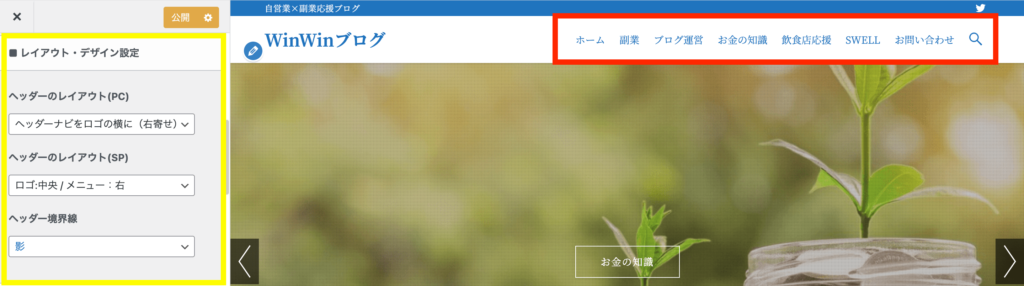
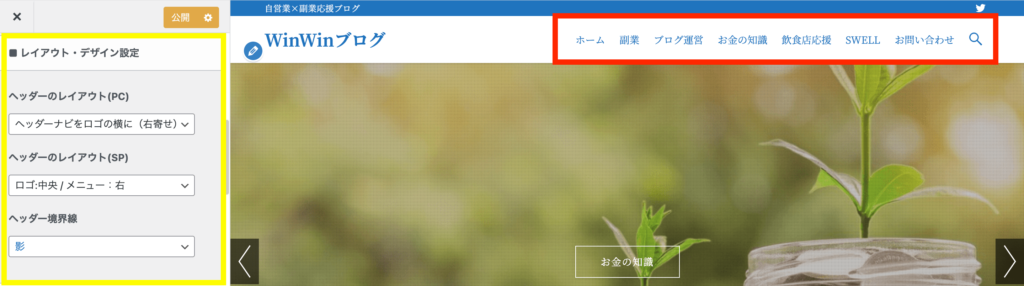
レイアウト・デザイン設定


「レイアウト・デザイン設定」で、ロゴとメニューの位置を決めます。
PCとSPを見ながら好きな配置と境界線を選んでください。
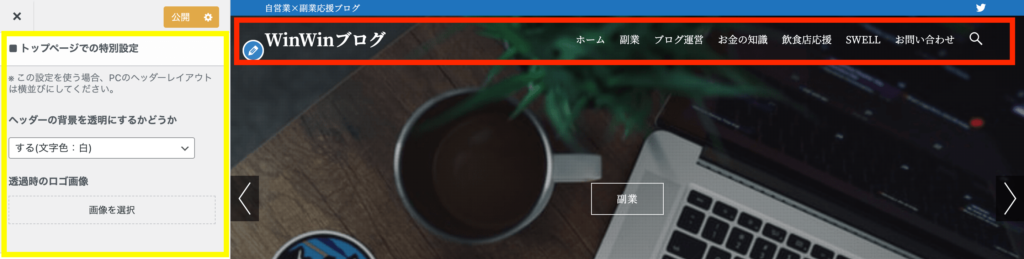
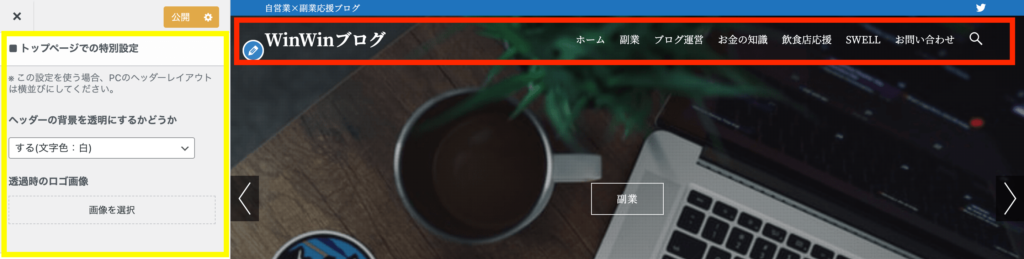
トップページでの特別設定


「トップページでの特別設定」で、上の画像のようにヘッダーの背景を透明にしてメインビジュアルの上にヘッダーを被せることができます。
ヘッダーの背景を透明にする場合は、文字を白か黒か決められます。
透明にしたい方はロゴ画像をここでも設定しときましょう。



個人的にはこっちの方がおしゃれで好きです。
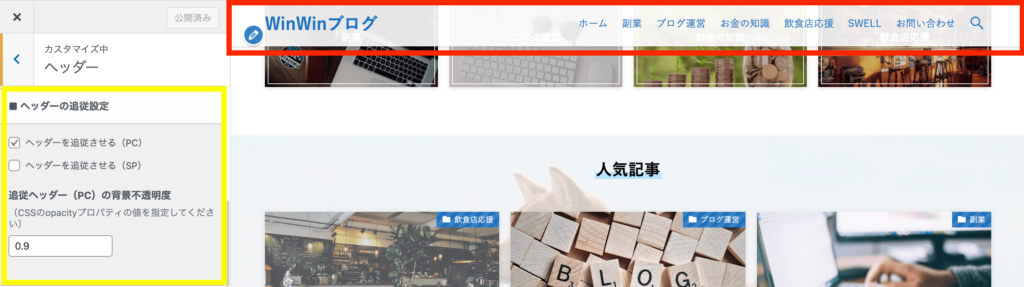
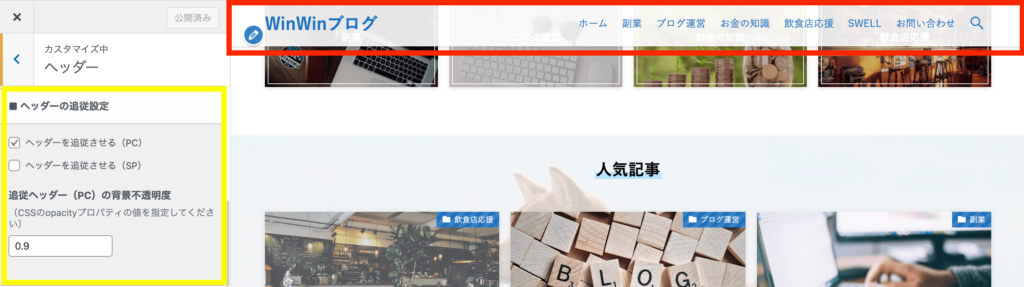
ヘッダーの追従設定


「ヘッダーの追従設定」では、画面をスクロールしてもヘッダーが現れるように追従させる設定ができます。
PCとSPで確認しながら追従させるか選んでください。
PCのみ追従ヘッダーの背景不透明度が変更できるので、試してみましょう。
ヘッダーバー設定


ヘッダーバーとはヘッダー上の赤枠のとこです。
ヘッダーバーの背景色と文字色を設定します。
SNSアイコンを表示したい方は「SNSアイコンリストを表示する」にチェックを入れてください。
「カスタマイズ」 > 「SNS情報」のSNSリンク設定でURLが入力されている項目のアイコンが自動で表示されます。
SNSアイコンなどがなくてもボーダーを表示させたいかたは「コンテンツが空でもボーダーとして表示する」にチェックを入れましょう。
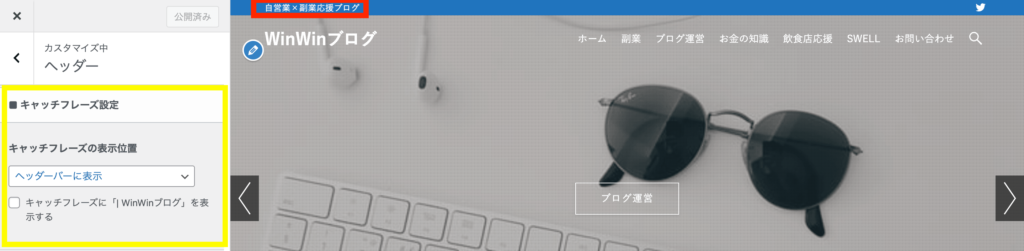
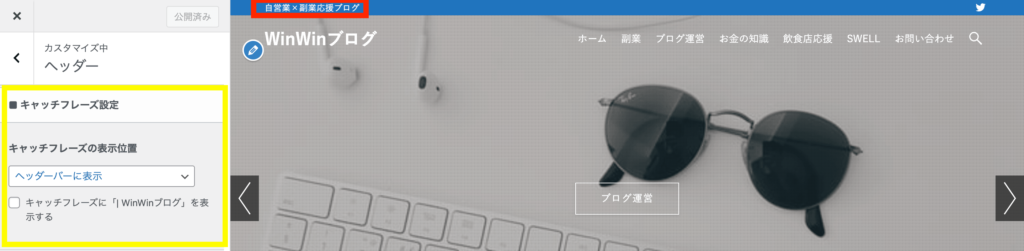
キャッチフレーズ設定


キャッチフレーズを表示する場所を設定します。
キャッチフレーズは「カスタマイズ」>「WordPress設定」>「サイト基本情報」で設定できます。
キャッチフレーズの横にタイトルも表示させたい方はチェックをいれましょう。
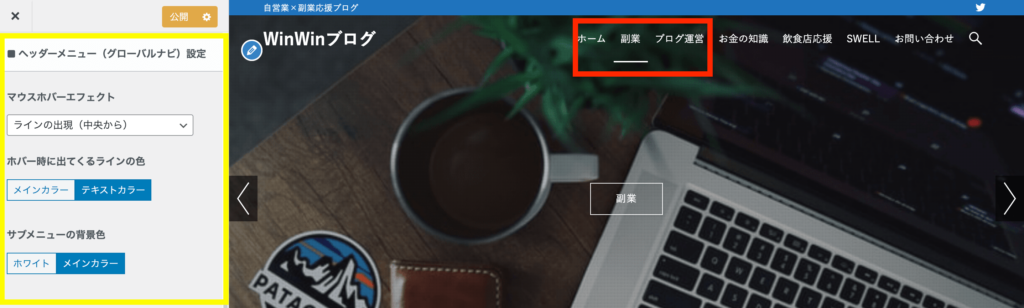
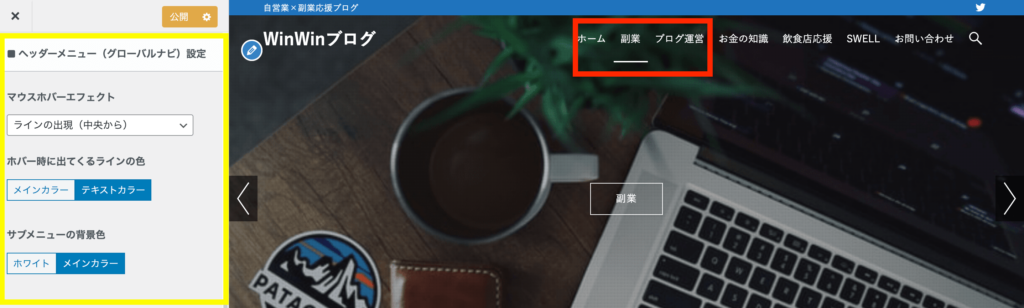
ヘッダーメニュー(グローバルナビ)設定


マウスホバーとは赤枠の「副業」の下にある線のことです。
マウスホバーのエフェクトと色を設定してください。
検索ボタン設定


サイト内検索をするための「検索ボタン」を設置することができます。
検索ボタンはサイトを訪れたユーザにとってはとても便利で絶対にあった方がいいので、
PCとSPで必ず設置しときましょう。
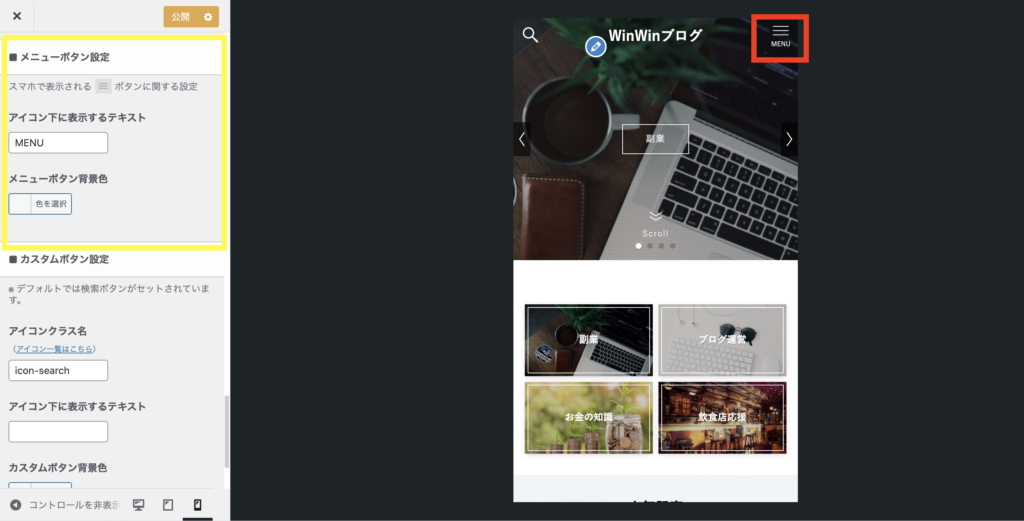
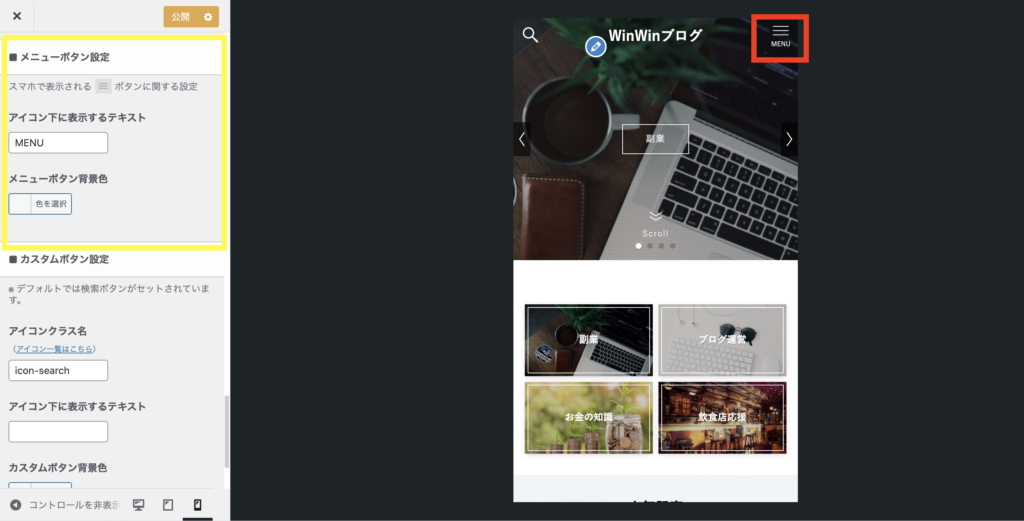
メニューボタン設定


ここではスマホ(SP)のヘッダーの赤枠のメーニューアイコンの設定をします。
アイコン下の表示テキストと背景色を設定してください。
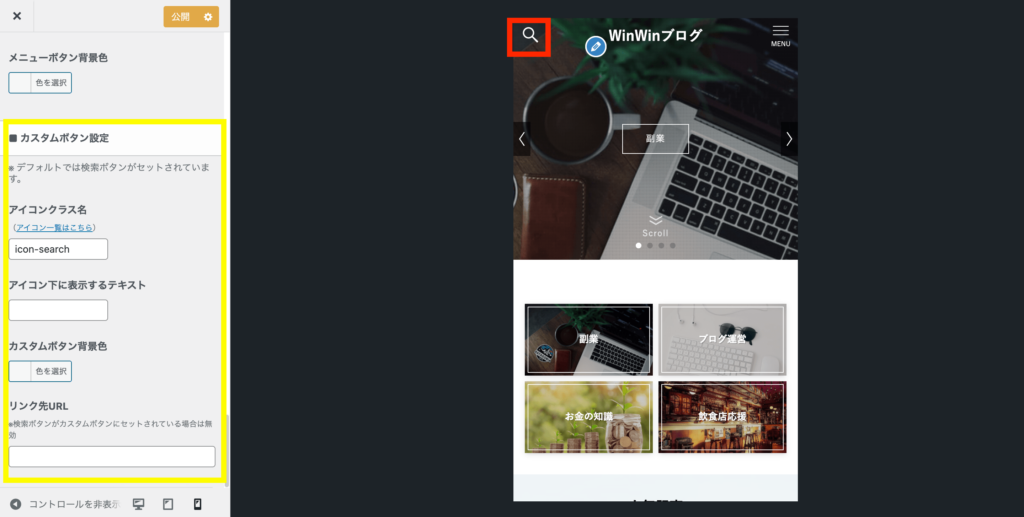
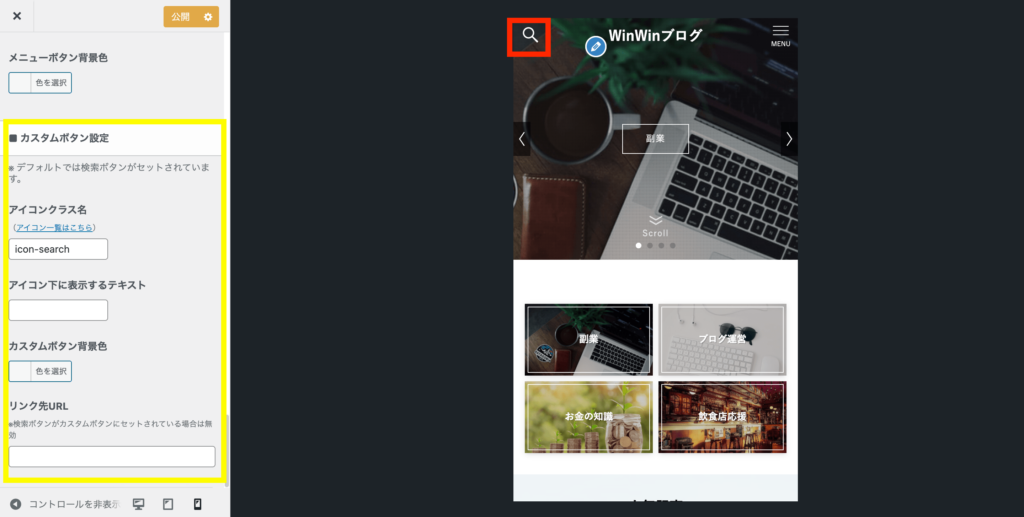
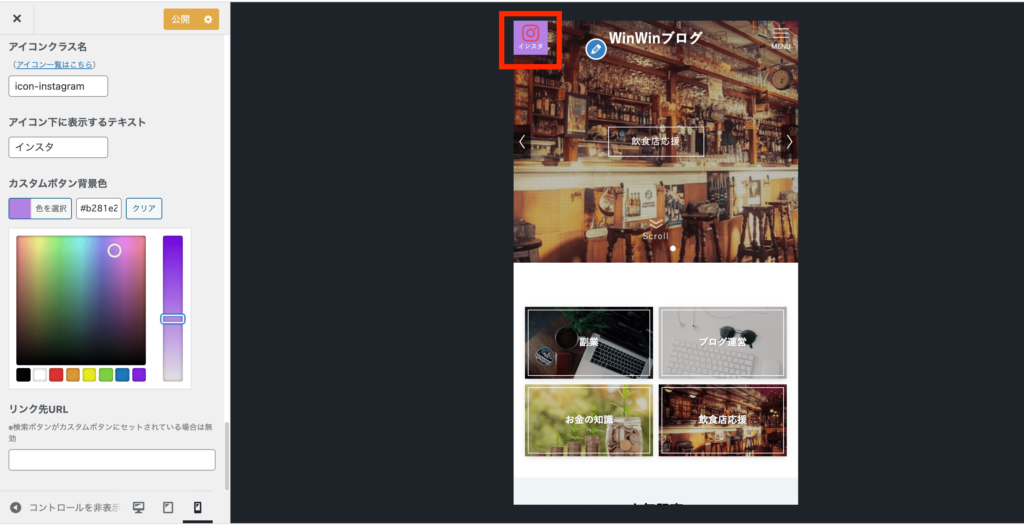
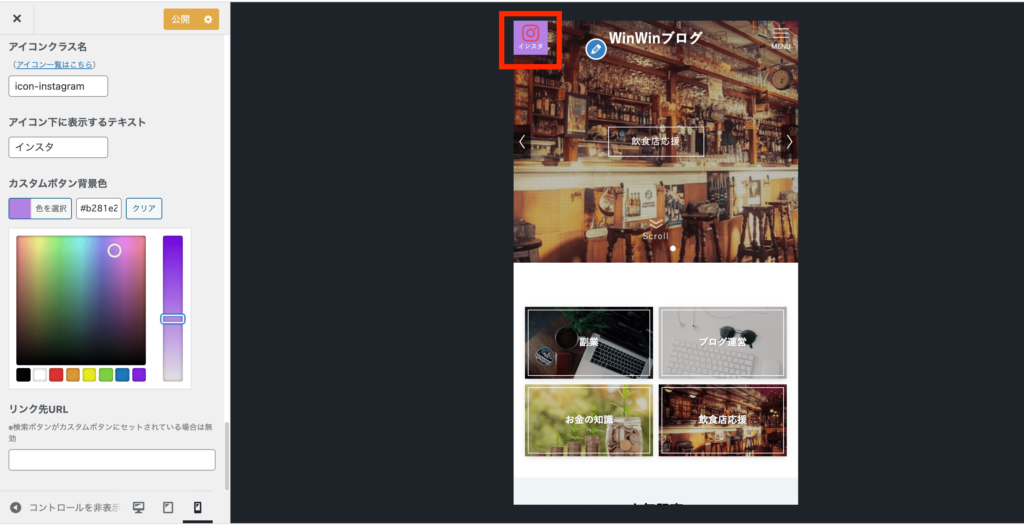
カスタムボタン設定


「カスタムボタン設定」では、赤枠のアイコンを好きなアイコンにカスタマイズできます。


上の記事で好きなアイコンを選んで、「アイコンクラス名」に入力してください。
例えばこんな風に設定できます。


いろいろ試してみてください。
『SWELLヘッダー編』は今回は以上です。
この記事があなたにとって少しでも役に立てたなら嬉しいです。










コメント